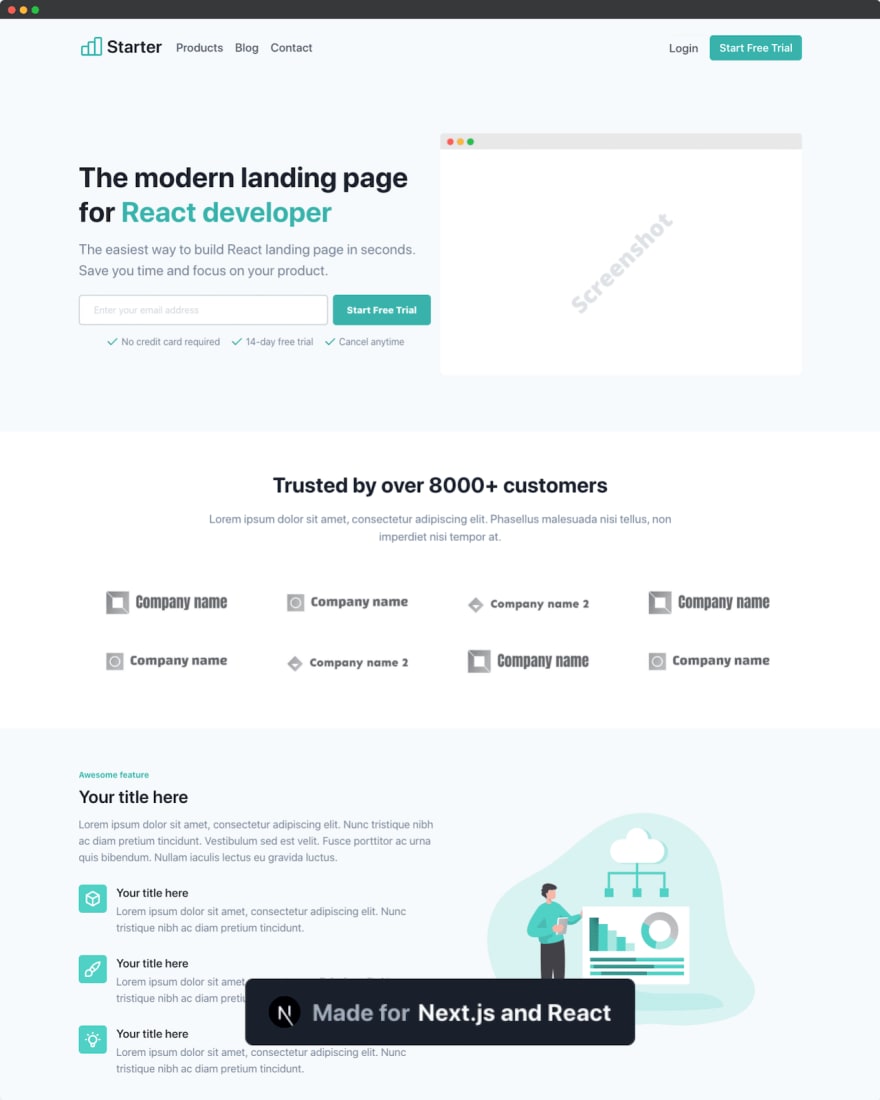
Next Js Tailwind Template
Next Js Tailwind Template - The perfect starting point for. Email capture page using notion api. A curated directory of the best tailwind templates and ui kits to kickstart your. Web setting up tailwind css in a next.js project. Web include tailwind in your css. Create your project start by creating a new next.js project if you don’t have one set up. Open the./styles/globals.css file that next.js generates for you by default and use the.
Create your project start by creating a new next.js project if you don’t have one set up. A curated directory of the best tailwind templates and ui kits to kickstart your. Web setting up tailwind css in a next.js project. Open the./styles/globals.css file that next.js generates for you by default and use the. Web include tailwind in your css. Email capture page using notion api. The perfect starting point for.
Web setting up tailwind css in a next.js project. Web include tailwind in your css. Create your project start by creating a new next.js project if you don’t have one set up. Email capture page using notion api. Open the./styles/globals.css file that next.js generates for you by default and use the. The perfect starting point for. A curated directory of the best tailwind templates and ui kits to kickstart your.
Create Login Page in Next JS with Tailwind CSS Login Page UI in React
A curated directory of the best tailwind templates and ui kits to kickstart your. Web include tailwind in your css. The perfect starting point for. Email capture page using notion api. Web setting up tailwind css in a next.js project.
Nextjs Tailwind Template
A curated directory of the best tailwind templates and ui kits to kickstart your. Web setting up tailwind css in a next.js project. Web include tailwind in your css. Open the./styles/globals.css file that next.js generates for you by default and use the. The perfect starting point for.
Tailwind CSS & Next.js Build a Price Grid component YouTube
Web setting up tailwind css in a next.js project. Open the./styles/globals.css file that next.js generates for you by default and use the. A curated directory of the best tailwind templates and ui kits to kickstart your. Email capture page using notion api. Create your project start by creating a new next.js project if you don’t have one set up.
NextLand React Next JS Tailwind CSS Landing Page Template
Open the./styles/globals.css file that next.js generates for you by default and use the. Email capture page using notion api. Web include tailwind in your css. The perfect starting point for. Create your project start by creating a new next.js project if you don’t have one set up.
Next JS Starter Template with NextJS 11, Tailwind CSS 2, React
Web include tailwind in your css. Create your project start by creating a new next.js project if you don’t have one set up. The perfect starting point for. Open the./styles/globals.css file that next.js generates for you by default and use the. Web setting up tailwind css in a next.js project.
Next Js Tailwind Template
Web setting up tailwind css in a next.js project. Web include tailwind in your css. A curated directory of the best tailwind templates and ui kits to kickstart your. Email capture page using notion api. The perfect starting point for.
Notus NextJS Free Tailwind CSS and NextJS UI Kit and Admin Creative Tim
Web include tailwind in your css. The perfect starting point for. Email capture page using notion api. Web setting up tailwind css in a next.js project. A curated directory of the best tailwind templates and ui kits to kickstart your.
6+ Next JS Templates Tailwind CSS for 2022 DEV Community
A curated directory of the best tailwind templates and ui kits to kickstart your. Email capture page using notion api. Create your project start by creating a new next.js project if you don’t have one set up. Open the./styles/globals.css file that next.js generates for you by default and use the. Web setting up tailwind css in a next.js project.
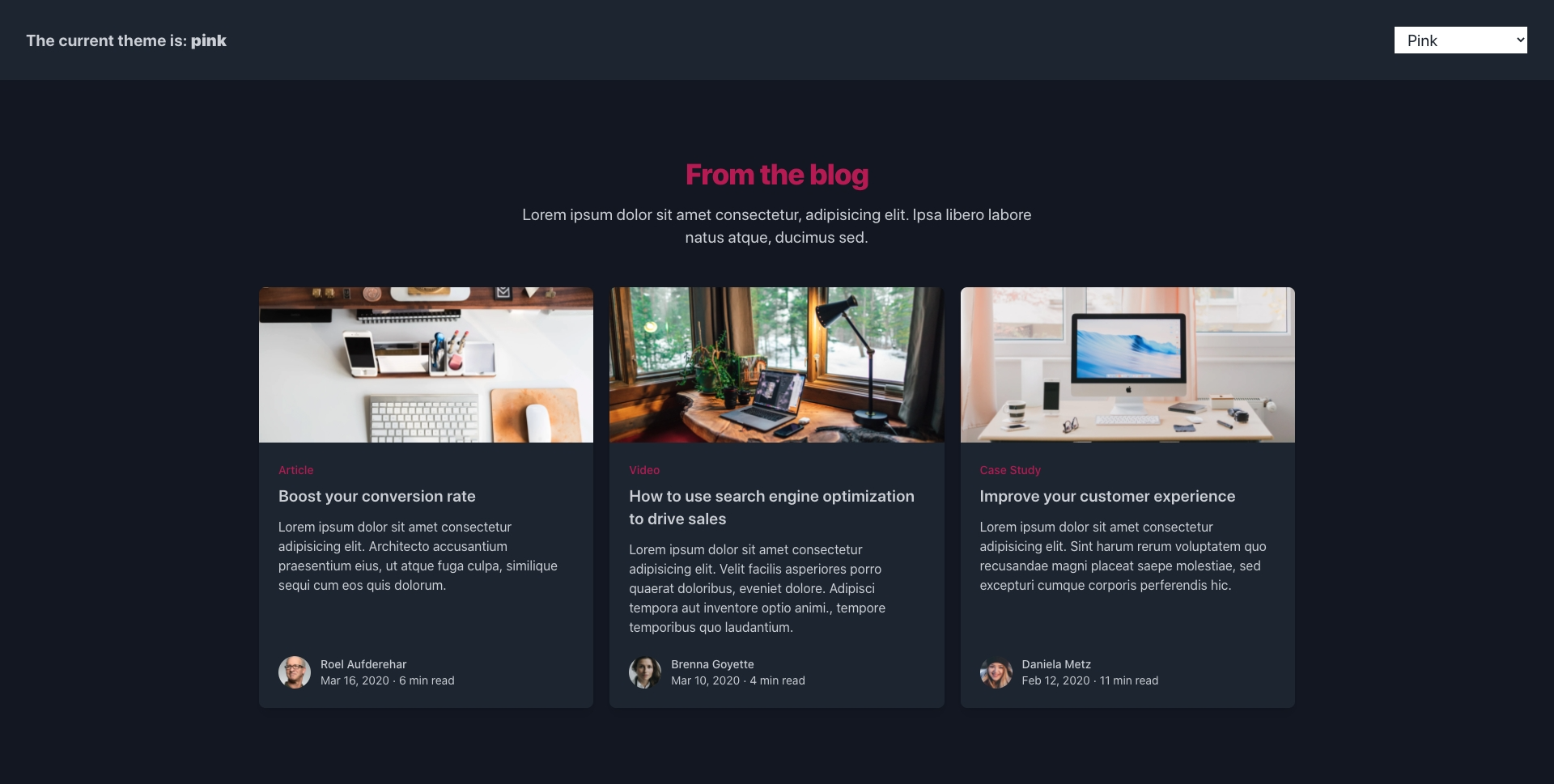
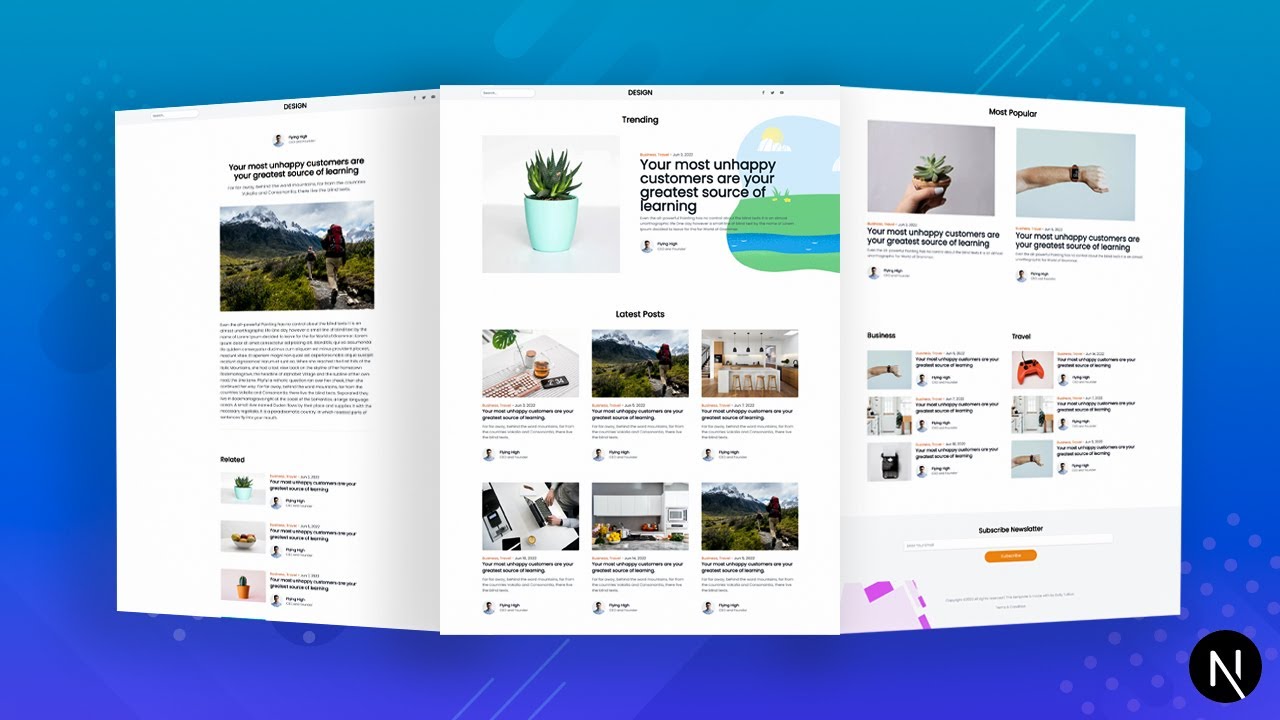
How to Make Blog Website with Next.js & Tailwind CSS For Beginners
Open the./styles/globals.css file that next.js generates for you by default and use the. Web setting up tailwind css in a next.js project. Web include tailwind in your css. The perfect starting point for. Create your project start by creating a new next.js project if you don’t have one set up.
6+ Next JS Templates Tailwind CSS for 2022 DEV Community
Web setting up tailwind css in a next.js project. Create your project start by creating a new next.js project if you don’t have one set up. Email capture page using notion api. Web include tailwind in your css. Open the./styles/globals.css file that next.js generates for you by default and use the.
Open The./Styles/Globals.css File That Next.js Generates For You By Default And Use The.
Web include tailwind in your css. A curated directory of the best tailwind templates and ui kits to kickstart your. Email capture page using notion api. Create your project start by creating a new next.js project if you don’t have one set up.
Web Setting Up Tailwind Css In A Next.js Project.
The perfect starting point for.