How To Put Footer At Bottom Of Page
How To Put Footer At Bottom Of Page - Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Web you could use position: You need to specify the height (in %) of every section. Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer comes after long content (pushed below the. Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html, body { margin: Web how to push footers to the bottom of a webpage.
Web how to push footers to the bottom of a webpage. Try with below css, html, body { margin: Web you could use position: Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. /* bottom = footer height */ padding: These are the following methods by which we can create a footer to stay at the bottom of a web page: Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer comes after long content (pushed below the. You need to specify the height (in %) of every section.
You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. Web no need to specify the position for footer, also remove the bottom and left. These are the following methods by which we can create a footer to stay at the bottom of a web page: Try with below css, html, body { margin: /* bottom = footer height */ padding: Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer gets pushed down to the bottom of the viewport. Web you could use position: Web how to push footers to the bottom of a webpage.
How to align footer to bottom of page with CSS and jQuery Dieno
Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. /* bottom = footer height */ padding: Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html, body { margin:
怎麼固定HTML頁腳? Liubb Say...
Footer gets pushed down to the bottom of the viewport. Try with below css, html, body { margin: Web how to push footers to the bottom of a webpage. These are the following methods by which we can create a footer to stay at the bottom of a web page: You need to specify the height (in %) of every.
Put Footer at The Bottom with CSS Flexbox
Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: You need to specify the height (in %) of every section. Web no.
How to Have a Different Footer on Each Page in MS Word OfficeBeginner
Web to make a footer fixed at the bottom of the webpage, you could use “position: Web no need to specify the position for footer, also remove the bottom and left. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web how to push footers to the bottom.
The Best Website Footer Design Examples and Best Practices
Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. Web you could use position:
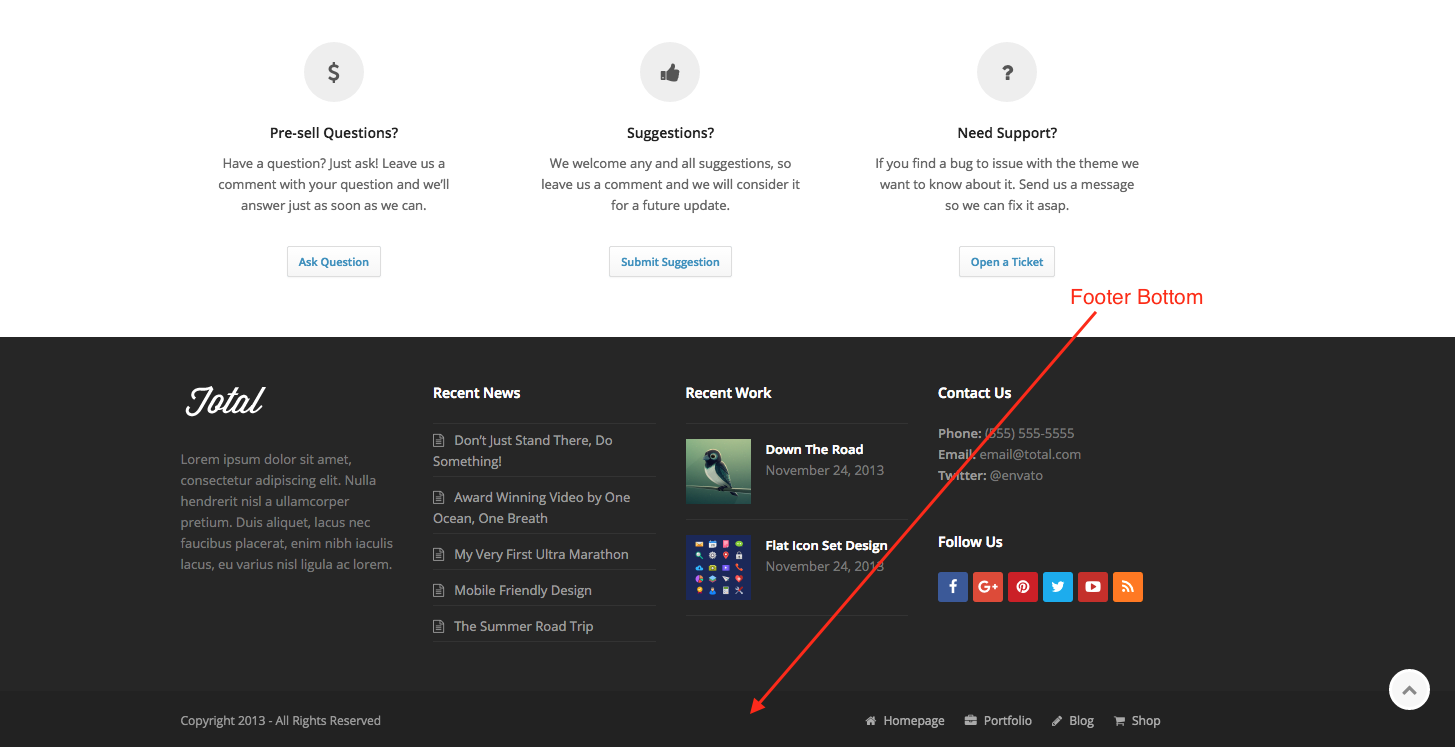
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
You need to specify the height (in %) of every section. Web how to push footers to the bottom of a webpage. Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Footer comes after long content (pushed below the.
html I want to put footer at the bottom of the page Stack Overflow
Footer gets pushed down to the bottom of the viewport. /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer to stay at the.
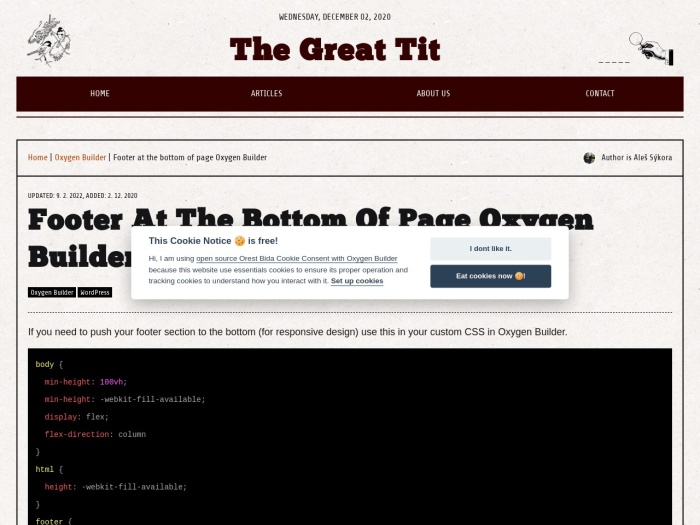
How to put Footer at the bottom of page Oxygen Builder Oxy How To
Try with below css, html, body { margin: These are the following methods by which we can create a footer to stay at the bottom of a web page: Web how to push footers to the bottom of a webpage. /* bottom = footer height */ padding: Footer gets pushed down to the bottom of the viewport.
css How to put footer to the bottom of the page? Stack Overflow
These are the following methods by which we can create a footer to stay at the bottom of a web page: Web no need to specify the position for footer, also remove the bottom and left. Web how to push footers to the bottom of a webpage. Web you could use position: Try with below css, html, body { margin:
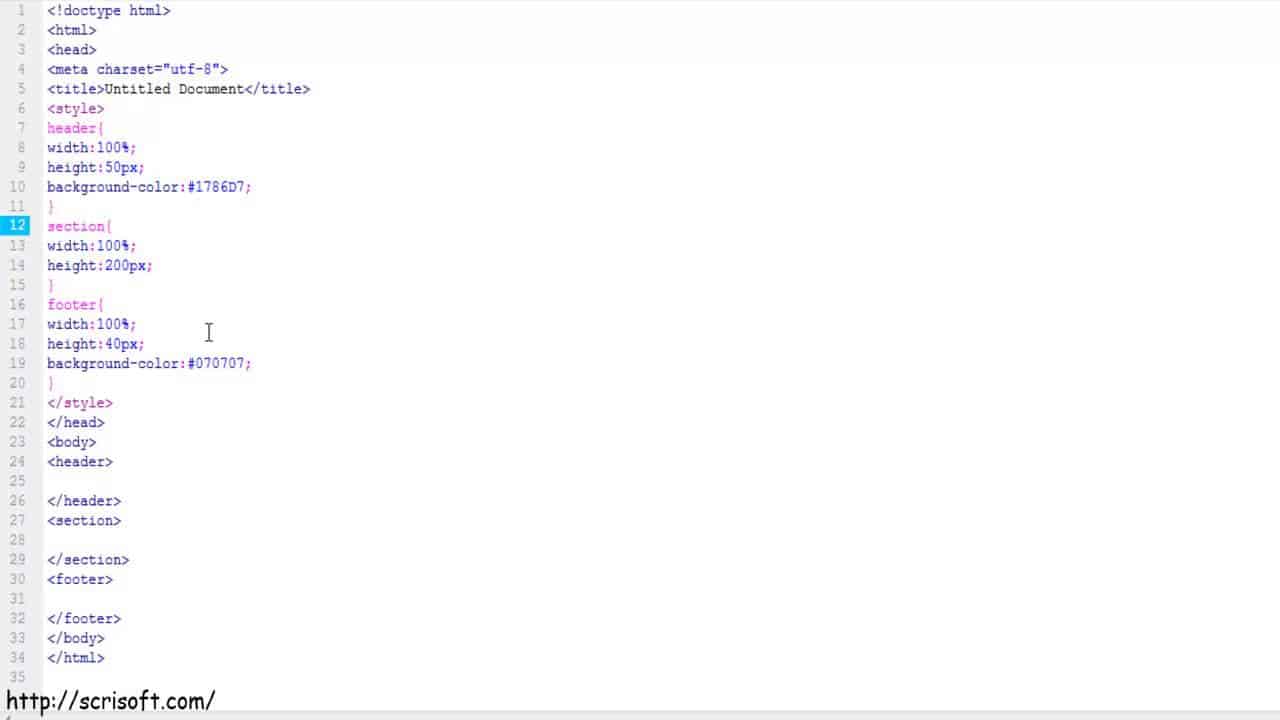
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
Web how to push footers to the bottom of a webpage. Try with below css, html, body { margin: You need to specify the height (in %) of every section. These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer comes after long content (pushed below the.
These Are The Following Methods By Which We Can Create A Footer To Stay At The Bottom Of A Web Page:
/* bottom = footer height */ padding: Web how to push footers to the bottom of a webpage. Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section.
Web No Need To Specify The Position For Footer, Also Remove The Bottom And Left.
Footer comes after long content (pushed below the. Web you could use position: Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport.