Font Kerning In Css
Font Kerning In Css - Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced. Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible.
For fonts that do not include kerning data, this property will have no visible. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:.
For fonts that do not include kerning data, this property will have no visible. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:.
CSS fontkerning Property
Kerning defines how letters are spaced. Kerning defines how letters are spaced. Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
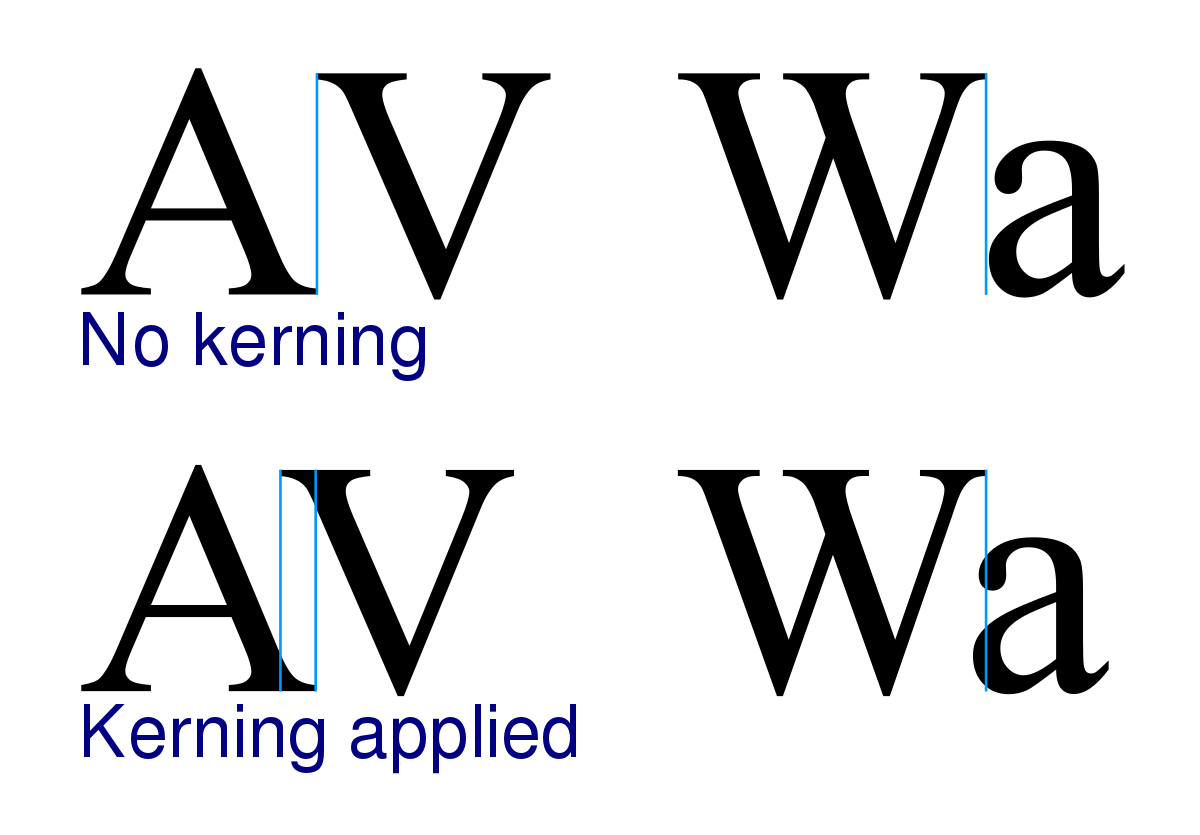
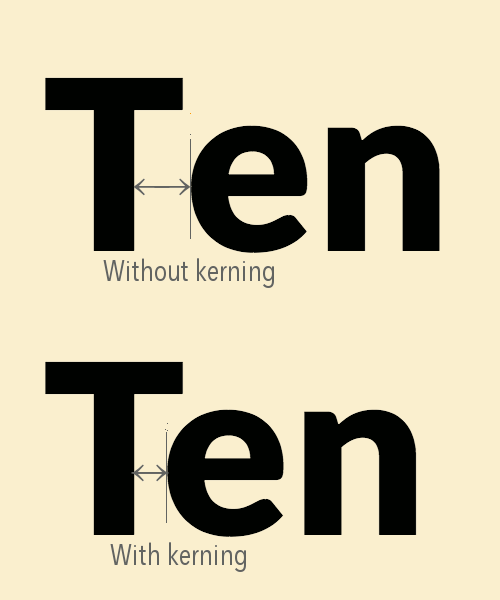
A beginner’s guide to kerning like a designer
Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:. Kerning defines how letters are spaced.
Kerning y Keming ¿Qué son y cómo mejoran la tipografía de tu landing
Kerning defines how letters are spaced. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible.
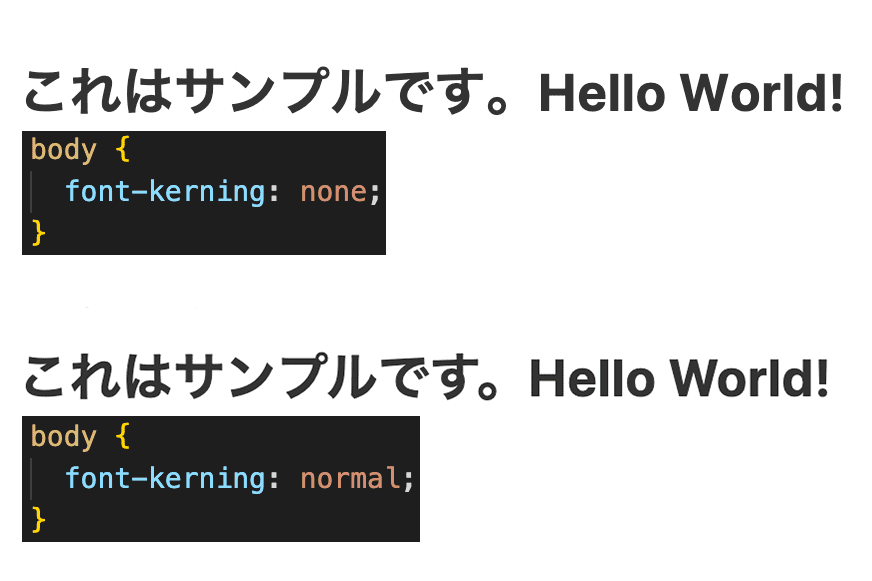
【CSS】fontkerningプロパティでカーニング情報の使用方法を制御しよう! HTML&CSS辞典
Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced.
CSS Typography Kerning, Ligatures, Swashes & SmallCaps Viget
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Specifies the font size of text:. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
CSS fontkerning Property Studytonight
Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:. Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible.
CSS fontkerning Property
You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:. Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced.
CSS fontkerning
You see, fonts often contain information about how much breathing room a character has on its left and right edges. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. Specifies the font size of text:. Kerning defines how letters are spaced.
fontkerning ⚡️ HTML и CSS с примерами кода
Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced. You see, fonts often contain information about how much breathing room a character has on its left and right edges. Specifies the font size of text:.
WebサイトにCSSのfontkerningを指定すれば文字をカーニング可能 iwb.jp
Specifies the font size of text:. Kerning defines how letters are spaced. Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. You see, fonts often contain information about how much breathing room a character has on its left and right edges.
You See, Fonts Often Contain Information About How Much Breathing Room A Character Has On Its Left And Right Edges.
Specifies the font size of text:. Kerning defines how letters are spaced. For fonts that do not include kerning data, this property will have no visible. Kerning defines how letters are spaced.