Execute Javascript On Page Load
Execute Javascript On Page Load - If you want the onload method to take parameters, you can do something similar to this: Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); Window.onload = function () {. Web execute a javascript immediately after a page has been loaded:
Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web execute a javascript immediately after a page has been loaded:
Window.onload = function () {. Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); If you want the onload method to take parameters, you can do something similar to this: Web execute a javascript immediately after a page has been loaded:
[Solved] How can I execute a JavaScript function after 9to5Answer
Web js window.onload = (event) => { console.log(page is fully loaded); Live example html html <div. Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web execute a javascript immediately after a page has been loaded:
JavaScript load and execute order of scripts YouTube
Web js window.onload = (event) => { console.log(page is fully loaded); Web execute a javascript immediately after a page has been loaded: Window.onload = function () {. Live example html html <div. If you want the onload method to take parameters, you can do something similar to this:
How to make javascript execute after page load? StackTuts
Web execute a javascript immediately after a page has been loaded: Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web js window.onload = (event) => { console.log(page is fully loaded); Live example html html <div.
Execute Javascript After Page Load Javascript Tutorial YouTube
Web execute a javascript immediately after a page has been loaded: Live example html html <div. If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web js window.onload = (event) => { console.log(page is fully loaded);
How To Execute Javascript Commands in Cypress DZone
Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web js window.onload = (event) => { console.log(page is fully loaded); Web execute a javascript immediately after a page has been loaded: Live example html html <div.
JavaScript Where to Write and Execute JavaScript Code YouTube
Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {.
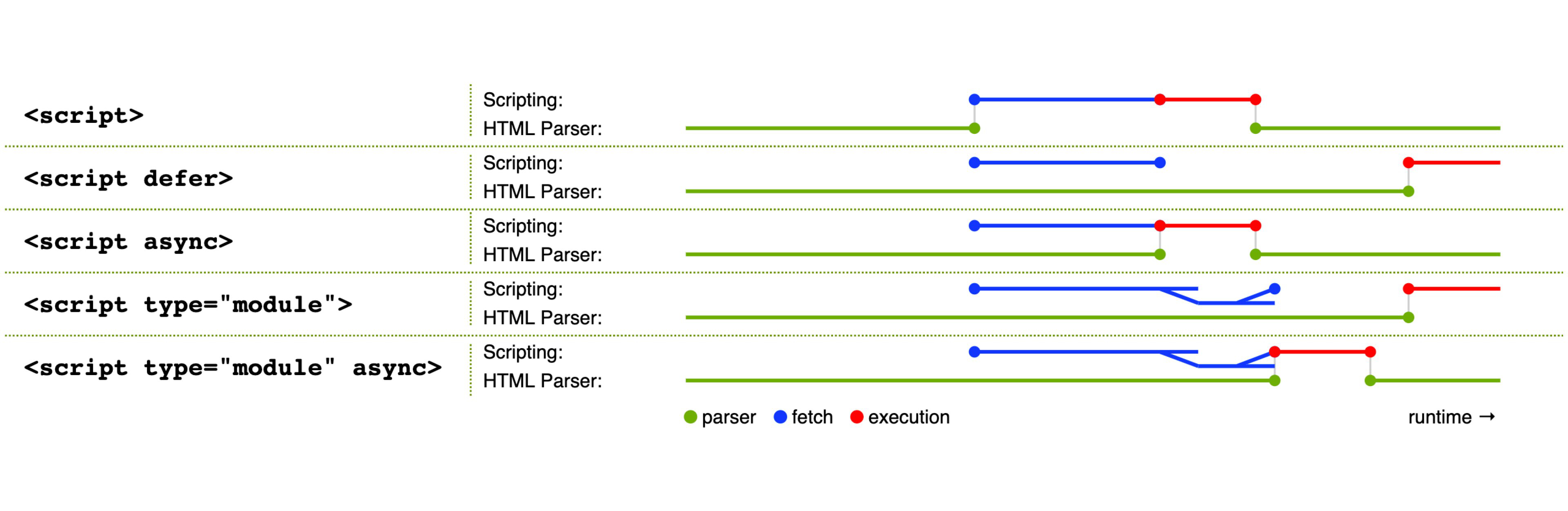
How and when browsers load and execute JavaScript from script tags
Window.onload = function () {. Live example html html <div. Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this: Web js window.onload = (event) => { console.log(page is fully loaded);
Execute JavaScript Function After Page Load Complete phpcodingstuff
If you want the onload method to take parameters, you can do something similar to this: Live example html html <div. Web execute a javascript immediately after a page has been loaded: Web js window.onload = (event) => { console.log(page is fully loaded); Window.onload = function () {.
JavaScript execute function after complete page load YouTube
Live example html html <div. Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web js window.onload = (event) => { console.log(page is fully loaded);
Execute Javascript inside Android by Ishan Fernando ProAndroidDev
Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web execute a javascript immediately after a page has been loaded:
Window.onload = Function () {.
If you want the onload method to take parameters, you can do something similar to this: Live example html html <div. Web js window.onload = (event) => { console.log(page is fully loaded); Web execute a javascript immediately after a page has been loaded: